Swift Gifts
Responsive UI + UX
A shopping app that helps users to find entertaining or useful items they desire.
My Roles: User research, user flows, branding, style guide, wireframes, prototypes and mockups
Tools Used: Figma, Adobe Photoshop and Illustrator, Lucidchart, Mockuuups and Canva
Project Timeline: 3 months
Objective
Create an online store to help customers find products quickly and efficiently to match their particular needs.
What’s the Big Idea?
Do you struggle to find last-minute gifts that delight your friends or family?
Swift Gifts allows users to search a member's gift list to find entertaining or useful items they desire. The items are shipped within two hours of purchase.
Research
Competitive Analysis
Uncommon Goods
Responsive site as opposed to an app.
Playful, unique merchandise.
Reviews for each product.
Customized and personalized products available.
Standard shipping could take up to two weeks to receive product.
Save, Share component for each product.
Has Wish List and Gift Finder.
Only informs about shipping when item is on backorder or made to order.
Wish
Categories / filters on top; Menu on bottom.
Inexpensive merchandise showing discounts for each product.
Reviews for each product.
Customized and personalized products available.
Standard shipping could take up to two weeks to receive product.
Save, Share component for each product.
Payment methods: Credit card, Google Pay, PayPal, Klarna, Venmo.
Doesn’t reveal length of time for standard shipping.
Define
Users
Individuals who want to share gift ideas with their family and friends.
Generous people who desire to purchase gifts.
Scenarios
As a customer, I want to place multiple items into a shopping cart so that I can purchase more than one item.
As a customer, I want to there to be a variety of payment options so I can choose the payment method that suits me best.
As a customer, I want to be able to find gift ideas for my friends and family based on what they liked, share or posted on social media.
Brand Guidelines
The branding of Swift Gifts relies on four main themes: Convenience, advocacy, simplicity and amusement. The app was built with the purpose of helping customers find entertaining gifts for their friends and family easily. This feeling is depicted in the voice and tone throughout that app.
Image Style
Swift Gifts is all about creating a fun-tastic atmosphere for customers. These images are desirable for users.
Mid-Fidelity Wireframes
Once the mid-fidelity wireframes were complete and the prototype was set up, I made a point to interview users who had limited and extensive experience shopping for products on their phone. During the testing phase, they discovered a few pain points that needed to be rectified:
I wanted to go immediately to the search box when looking up a friend.
You should indicate somewhere that users will need to accept a friend request before you can see their gift list.
When I'm creating apps, I usually put the most important / commonly used icons at the top.
Add contact information under payment info.
Prototype + Testing
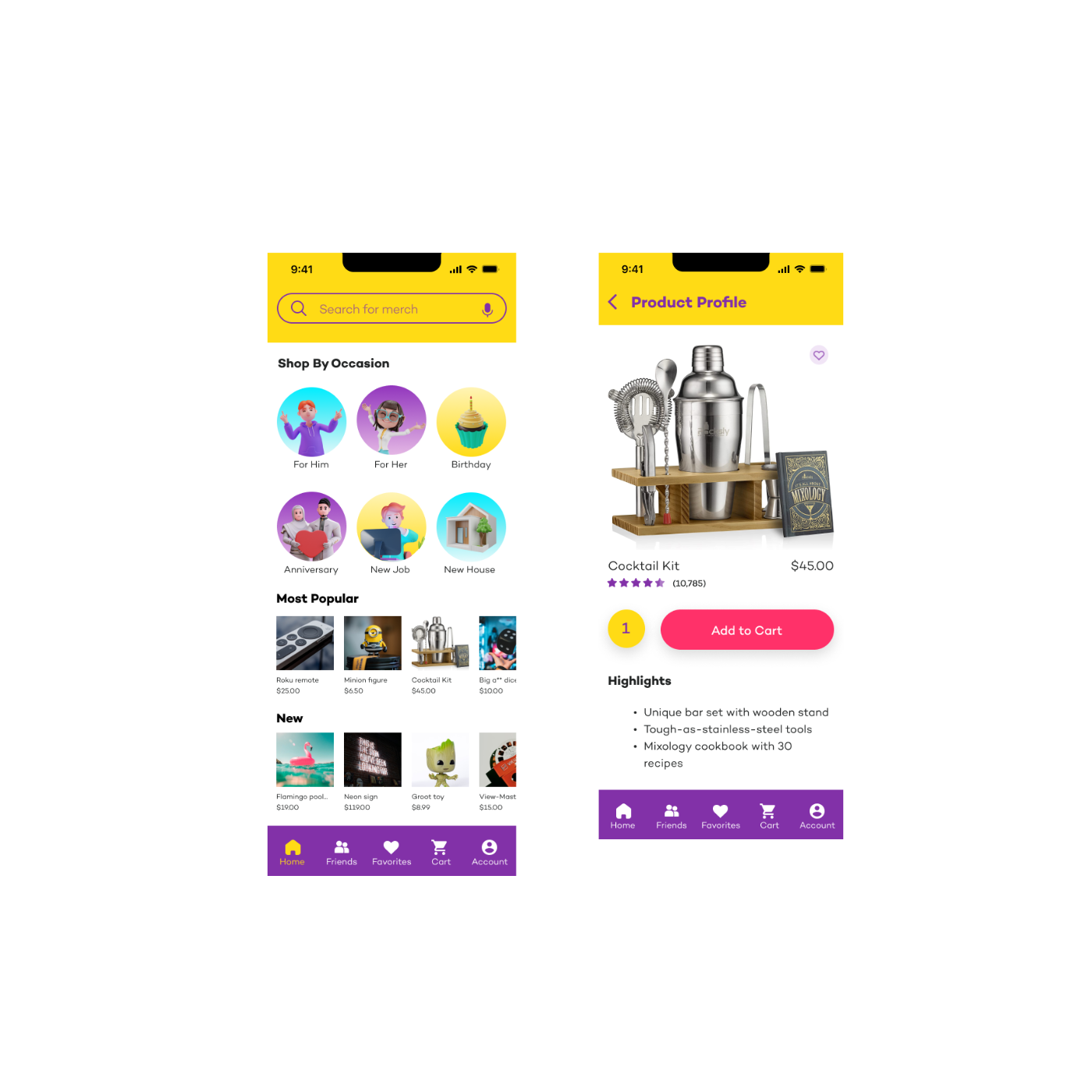
High-Fidelity Wireframes + Product Highlights
In the high-fidelity wireframes, I resolved the following pain points:
I wanted to go immediately to the search box when looking up a friend.
Fix: Distinguish the difference between the two search boxes. Add “Search for merch” in main shopping area and “Search for friend” when in Friends section.
You should indicate somewhere that users will need to accept a friend request before you can see their gift list.
Fix: Set up icon beside each profile indication action needed to be taken to accept friend request.
I don’t see a place where I need to insert my contact information under payment info.
Fix: Add section that includes full mailing address.
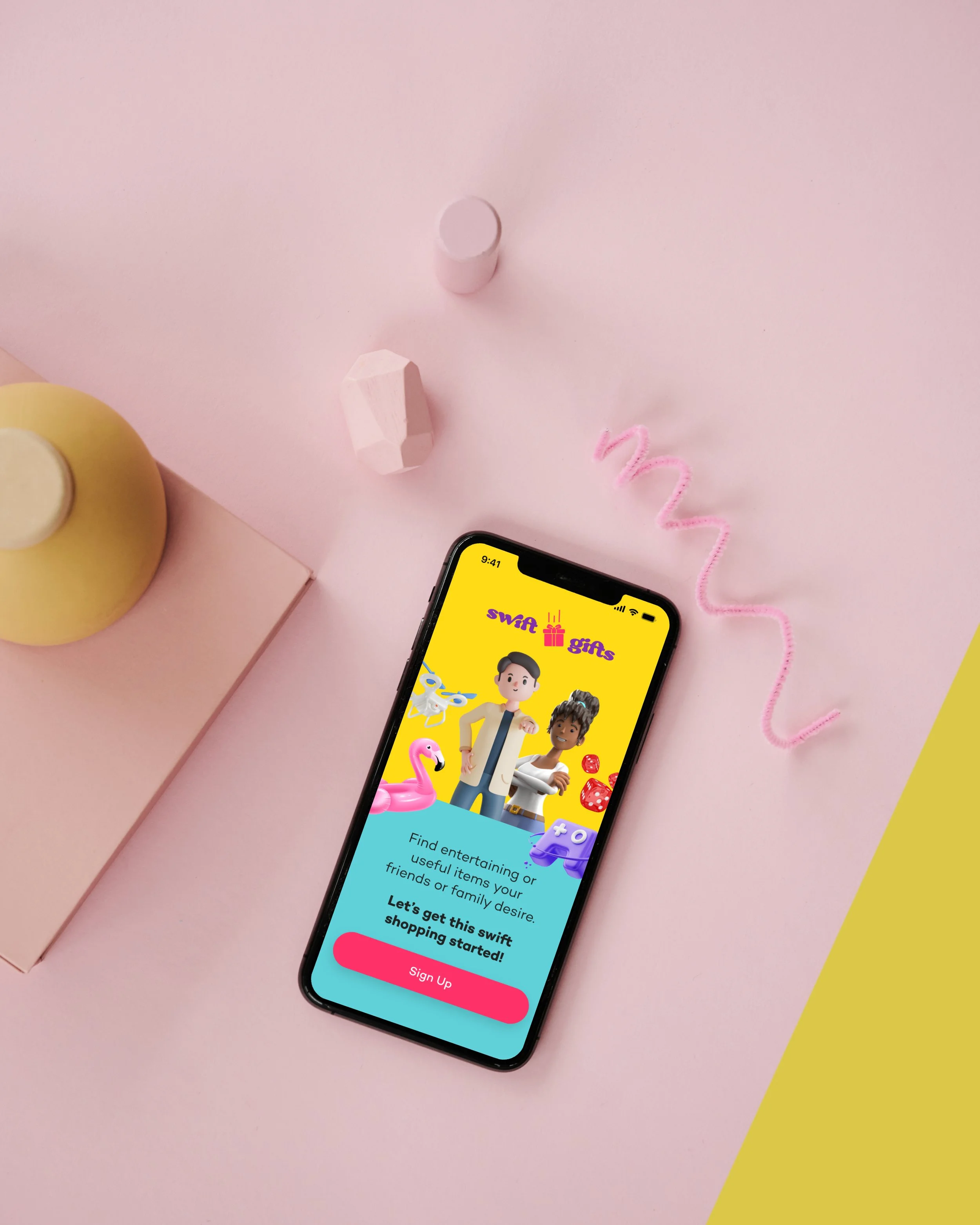
Onboarding
Sign up for Swift Gifts easily via email, Instagram, Facebook or Twitter.
Main Shopping Screens
Shop in three main categories: Occasion, Most Popular and New.
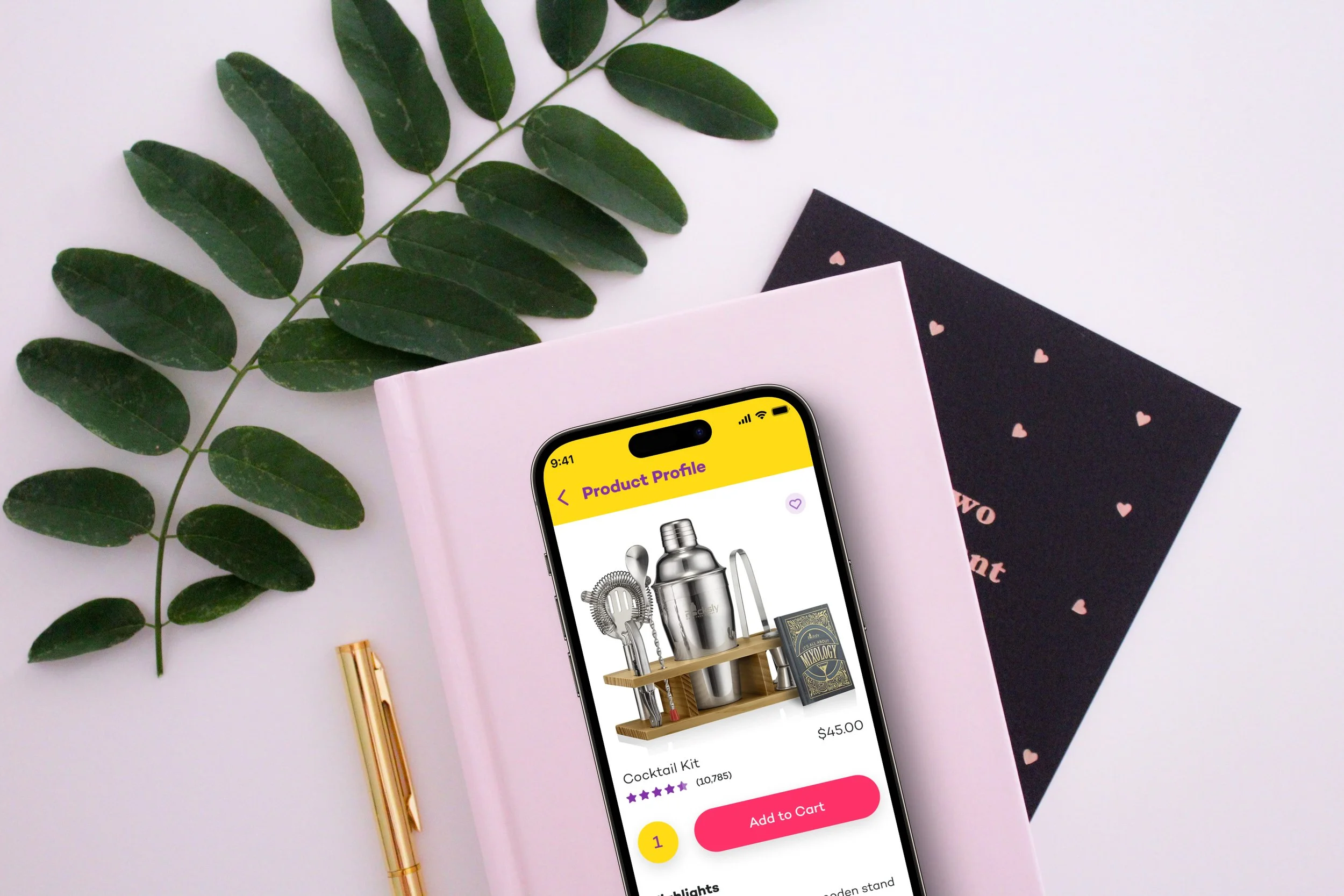
View three or more highlights for each item.
Cart Screens
Peek at the products you have in your shopping Cart.
Continue shopping or check out as desired.
Purchase Screens
Easily, efficiently and securely enter your contact, shipping and Payment Info.
Orders are shipped within two hours of purchase.
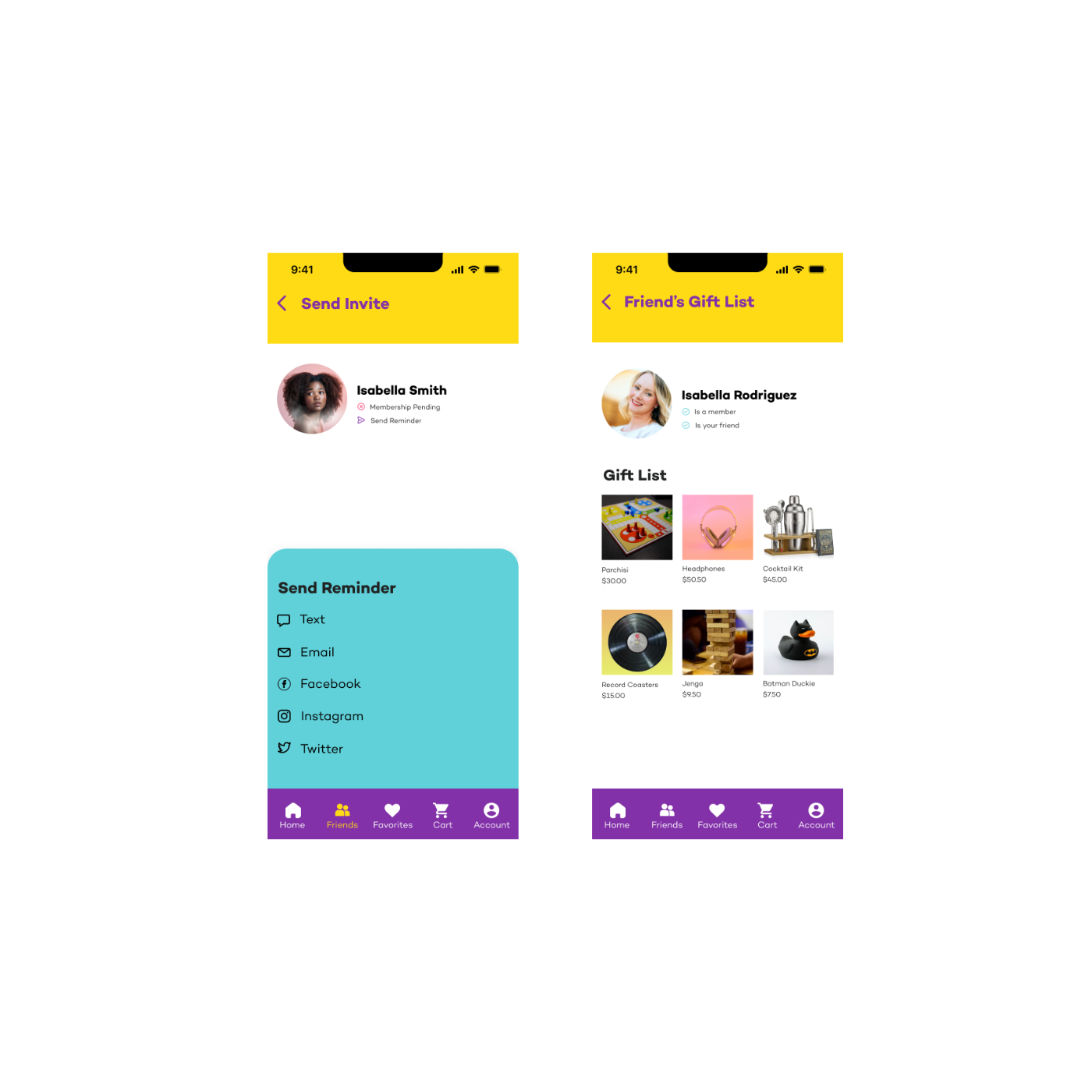
Friends Screens
Send Friend Request reminders.
View a Friend's Gift List and purchase an item based on what they like.
Search for Friends or current members on Swift Gifts.
Find out who is on your Friends List.
Invite others to join Swift Gifts.
Mockups
Retrospective
While working on this project, I learned that it’s imperative to trust the research and discovery process. As a designer, it’s easy to get caught up on the design itself, sometimes forgetting to incorporate key functionality elements needed in order for your app to succeed. For example, signifying the two types of search bars was incredibly important to include in this app so users knew how to distinguish between searching for merchandise or searching for a friend.
In the end, it wasn’t entirely possible to please every user, i.e. “I usually put the main menu items at the top.” However, I made a point to keep the menu bar at the bottom because it’s customary to do so. In other words, most users know the key screens (often the most commonly viewed/used) can be found at the bottom.
I think my design skills improve tremendously during this project. I loved incorporating the trendy 3D designs. They actually served as my inspiration as to the type of store I wanted to build — one that sells toys and fun products for all ages. When it came to the overall experience, I wanted to make sure to create the Minimum Lovable Product, offering something that users would love from the very beginning, which is what I believe I accomplished.